ECOMMERCE
5 Tipps zur Optimierung der User Experience (UX) deines Onlineshops inkl. Vorlagen
27.09.2022

Was ist User Experience?
Der Begriff User Experience (UX) oder zu deutsch “Nutzererlebnis/Nutzererfahrung”, beschreibt das Erlebnis, eines Users bei der Nutzung einer/eines Produktes/Webshops/Website.
Deine UX ist gut, wenn die subjektive Wahrnehmung eines Users deiner Website gegenüber positiv ist. Zudem sind technische sowie optische Faktoren relevant für die optimale UX. Können deine User deinen Shop fast intuitiv mit Hilfe von gutem Design bedienen und spielt des Weiteren die Technik mit, bist du auf dem besten Weg zu einer guten Nutzererfahrung. Wieso ist UX für deinen Shop, Website oder Produkt so wichtig?
Eine optimale User Experience führt dazu, dass Besucher auf deiner Seite bleiben, deine Produkte oder Dienstleistungen kaufen und später einmal treue Stammkunden werden.
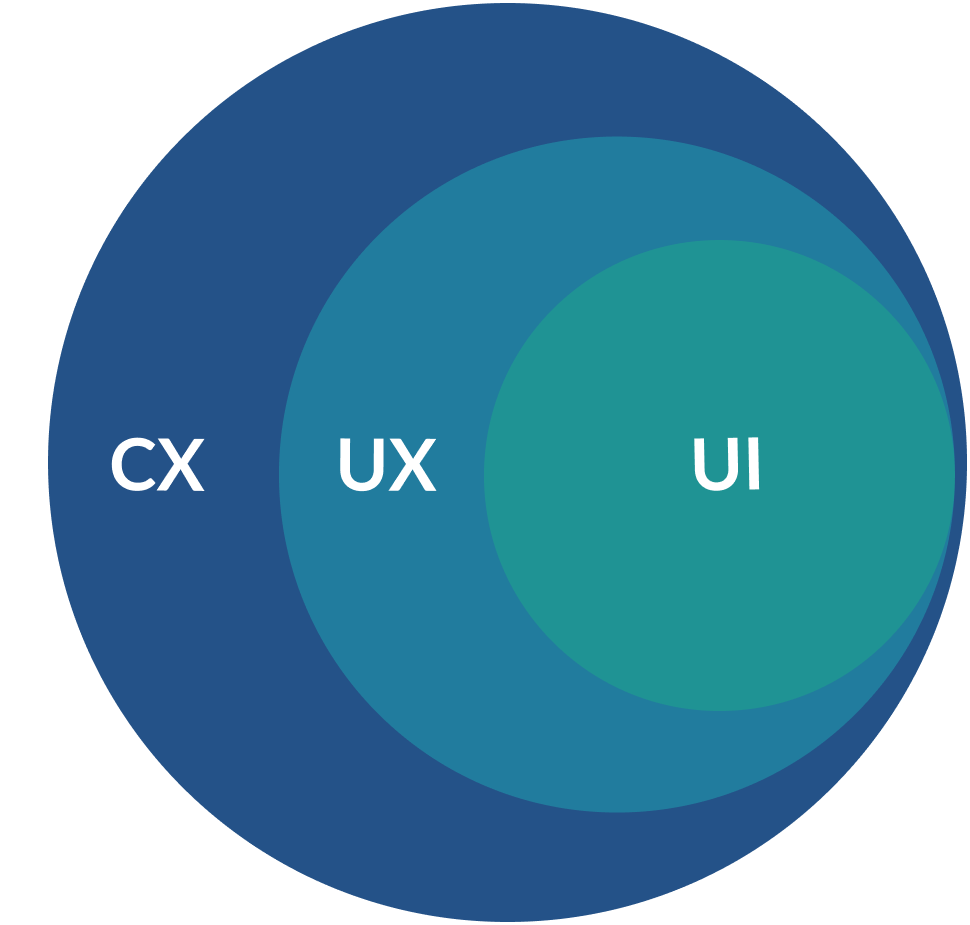
Was ist der Unterschied zwischen Usability und UX - und was ist dann CX?
Häufig werden die Begriffe User Experience und Usability gleichgesetzt. Hier solltest du jedoch wissen, dass dies nicht ganz richtig ist, denn Usability ist nur ein Teilbereich der User Experience. Unterscheiden kannst du hier zwischen folgenden Bestandteile:
- Usability: hoher Nutzen der Bedienfunktionen sowie der Inhalte → einfache und effektive Bedienung, relevanter Content.
- Zugänglichkeit: Mobile Optimierung des Onlineshops zur Anpassung an verschiedene Endgeräte, Dauer der Ladezeiten.
- Ästhetik & Schönheit: subjektives Wahrnehmen der Optik des Webshops → einfaches, einheitliches, ansprechendes Design mit klarer Struktur/Hierarchie der Inhalte.

Usability
Usability oder zu deutsch “Benutzerfreundlichkeit”, beschreibt die Benutzerfreundlichkeit eines Onlineshops oder eines Produktes während der Anwendung. Bei digitalen Produkten wie Websites/Shops oder Apps sind die Bedienbarkeit und das UI-Design die zwei wichtigsten Faktoren für eine gute Usability.
Die Usability eines digitalen Produkts wird daran gemessen, wie zufriedenstellend die Nutzung ist. Eine verbesserungswürdige Usability erkennst du unter anderem an einer hohen Absprungrate (Bounce-Rate) oder einer sehr niedrigen Conversion-Rate. Nachdem schlechte Usability im Normalfall stärker wahrgenommen wird als eine gute Usability, ist es umso wichtiger, die Zusammenarbeit von Mensch und Technik zu erleichtern.
**Zusammengefasst: “**Usability” beschreibt die Nutzerfreundlichkeit einer Website oder Onlineshops während der Nutzung. Ein erfolgreiches UI-Design führt zu einer guten Bedienbarkeit und Nutzern, die wissen, wo sie welche Funktionen finden - ohne lang suchen zu müssen.
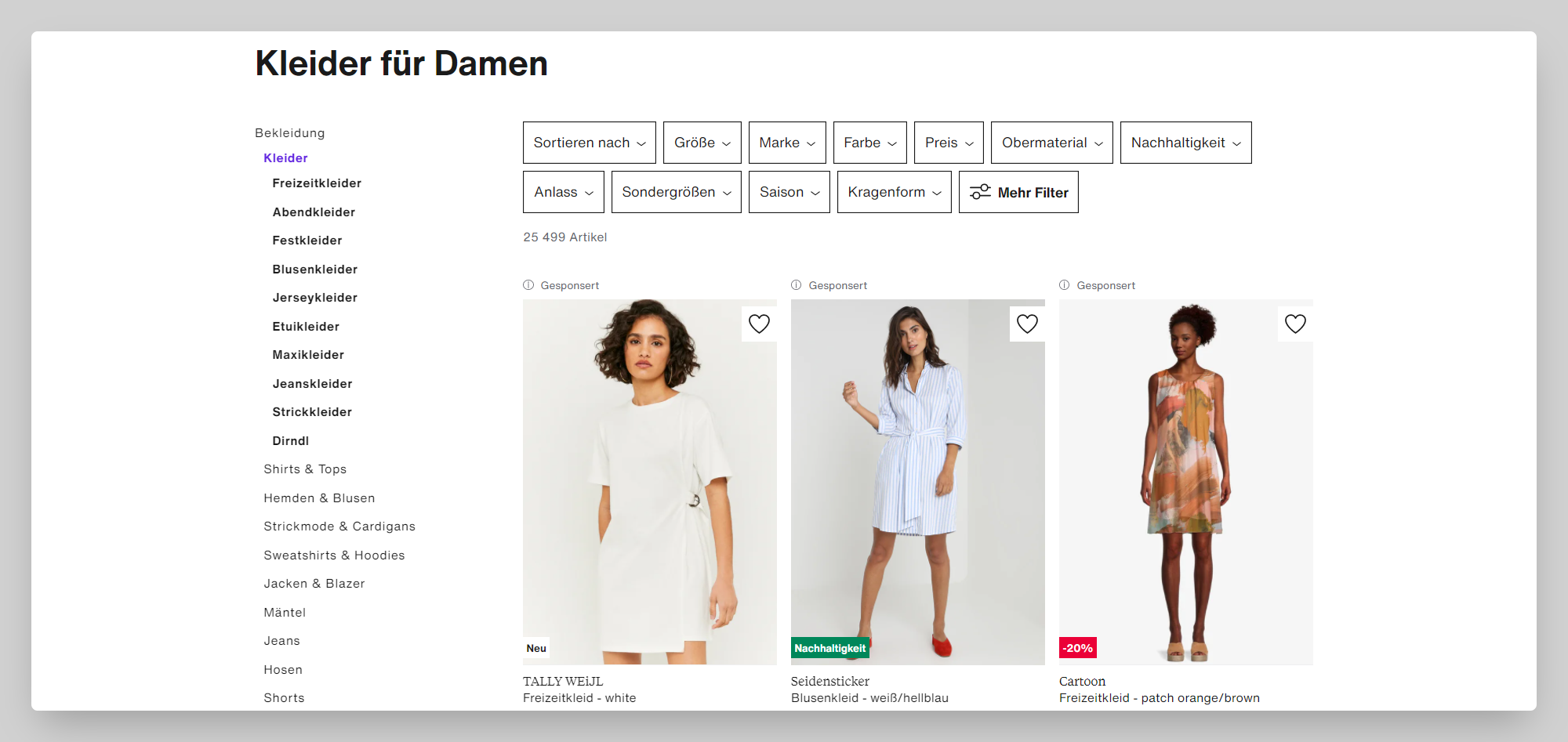
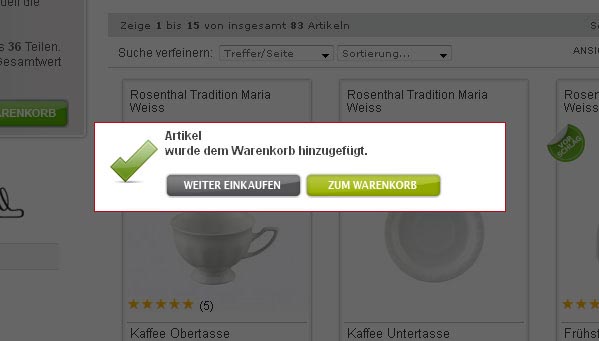
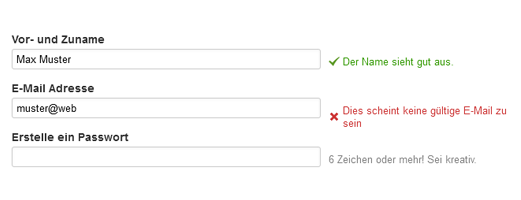
Beispiele für gute Usability:

Filterfunktion für eine strukturierte Übersicht

“Weiter einkaufen”-Button für einfaches und schnelles Weitershoppen

Automatische Überprüfung der Eingabe auf Fehler (Inline-Validation)
UX
Unter “User Experience” versteht man einen ganzheitlichen Ansatz des Nutzungserlebnis eines (digitalen) Produktes. Benutzer sollen zum Beispiel während dem Surfen im Onlineshop schnell und reibungslos zum Ziel kommen und ein positives Gefühl während der Nutzung haben.
UX umfasst somit alle subjektiven Erfahrungen mit einem Produkt. Dazu zählen auch Erwartungen, die bereits vor der Nutzung entstanden sind, aber auch Empfindungen, die nach der Nutzung zurückbleiben.
Zusammengefasst: UX umfasst die gesamte Wahrnehmung der Usability sowie des Designs und der Informationsarchitektur deiner Webseite, deines Webshops oder deines Produktes. Sie ist nicht nur gekoppelt an das Design sondern auch an Erwartungshaltungen des Users, die Gefühle, die während der Benutzung entstehen und die danach noch im Kopf bleiben.
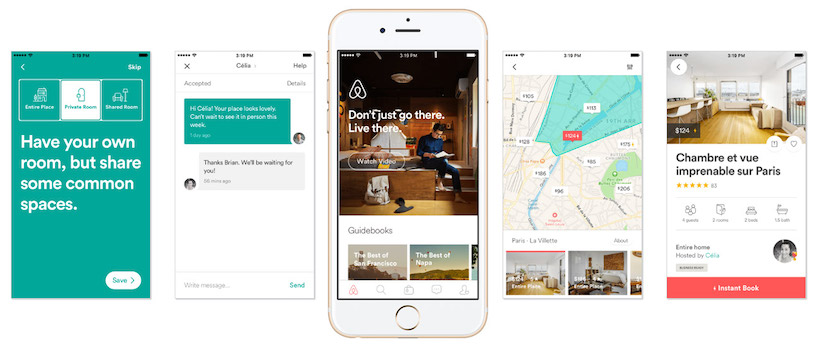
Beispiele für gute User Experience:

Airbnb

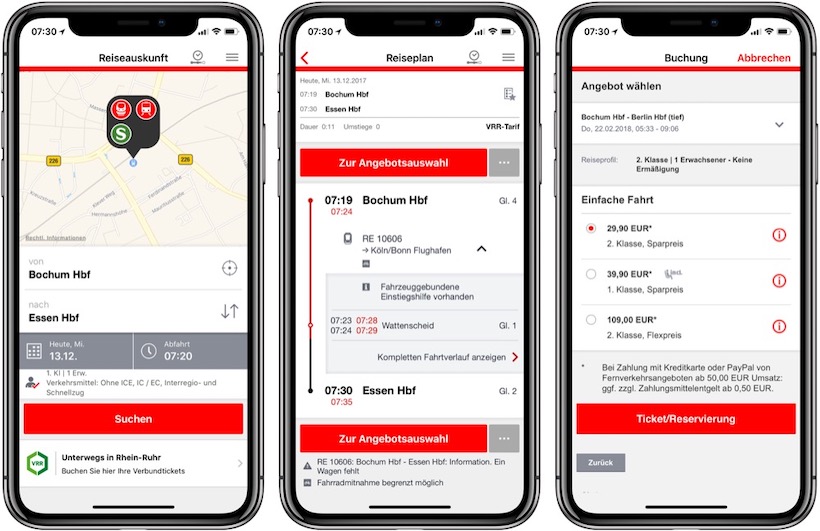
DB Navigator
CX
Die Customer Experience (CX) umfasst alle Erfahrungen, die User mit deinem Unternehmen machen. Langfristig soll dadurch der Effekt der Markentreue, auch Loyalität genannt, entstehen. Customer Experience stellt dabei die Unternehmen vor die Herausforderung, durch Interaktion mit den Kunden oder potentiellen Käufern deren Bedürfnisse und Wünsche in Erfahrung zu bringen. Diesen Bereich steuert das sogenannte Customer Experience Management.
Zusammengefasst: CX beschreibt das komplette Kundenerlebnis - online, sowie offline. Sie umfasst UX sowie das UI-Design und das Erlebnis des Kunden während der gesamten Customer Journey (mehr zu Customer Journeys findest du weiter unten).
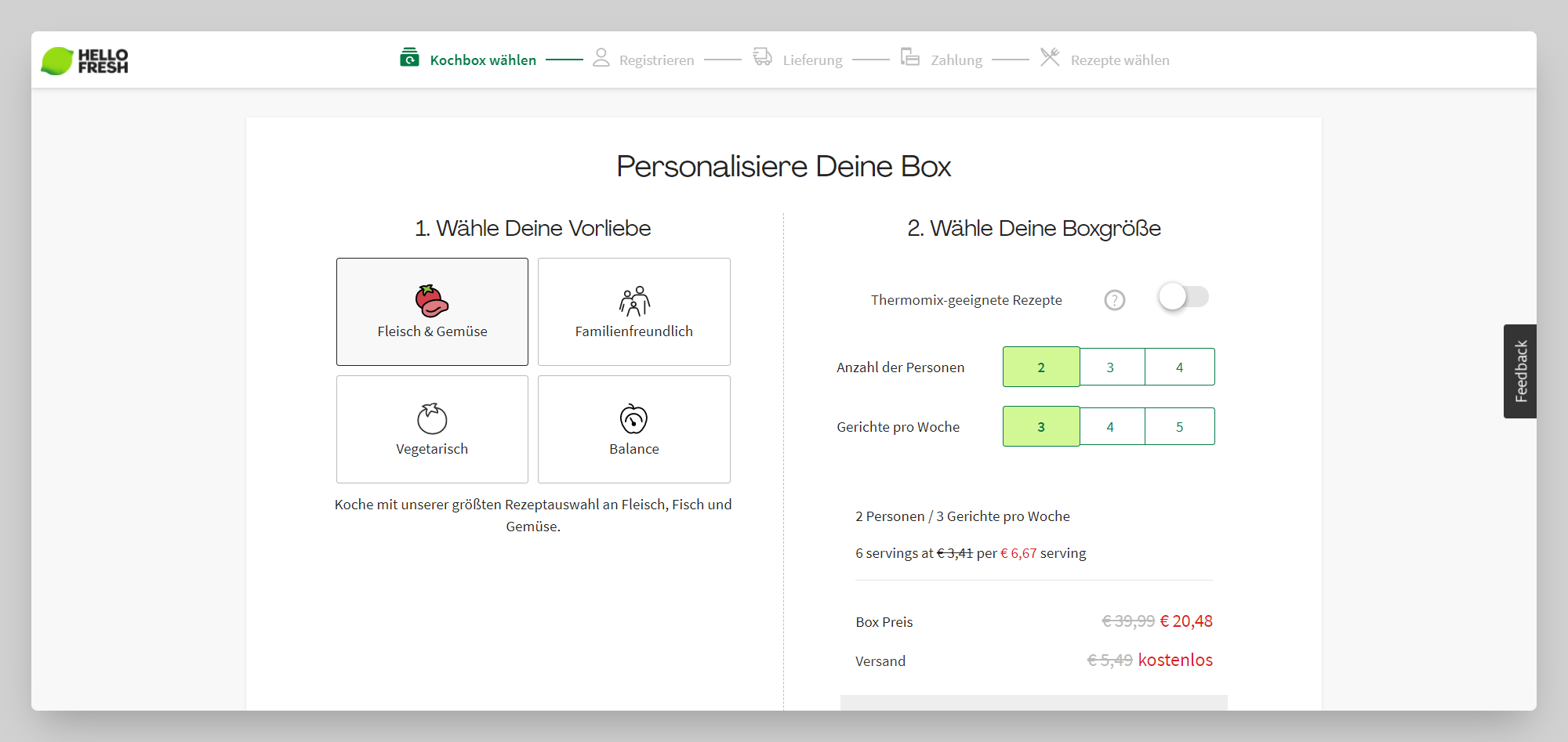
Beispiel für gute Customer Experience (anhand von HelloFresh):

Einfacher und personalisierter Bestellprozess (online)

Lieferung & Verpackung von HelloFresh (offline)
Warum sind UX und Usability wichtig?
- Steigerung von Umsatz und Gewinn: “Conversion-Rate-Optimierung (CRO)”
- Mehr Neukunden durch geringere Absprungraten: Verbesserung der Bounce-Rate durch Landing-Page-Optimierung
- Bessere Shopqualität: Einfache Bedienung, Fehlerreduktion
- Zufriedene Kunden und Nutzer: Kundenbindung, geringere Absprungraten
- Reduzierung von Entwicklungszeit und -kosten: Schnellere Prozesse, Reduzierung von Fehlentwicklungen
- Steigerung der Produktivität: Prozess,- Mitarbeiter,- Arbeitseffizienz, weniger Fehler
- Reduzierung von Support: Intuitive Bedienung reduziert Kundensupport
- User Experience als positive Produkteigenschaft: Abgrenzung von Mitbewerbern
Wie erreichst du eine gute User Experience für deinen Webshop?
Zuallererst ist es unbedingt notwendig, dass du deine User in den Fokus stellst. Das nennt man dann “User Centered Design”. Deine Kunden sollten in alle Phasen der Entwicklung deines Shops möglichst gut mit einbezogen werden. Das ultimative Ziel sollte für dich sein, dass deine Lösungen die Bedürfnisse deiner Kunden erfüllen.
Dafür ist für dich wichtig zu wissen, welche Anforderungen und Erwartungen die User an deinen Onlineshop haben und was sie mit der Nutzung erzielen wollen. Aus diesem Grund solltest du mögliche Usability-Schwachstellen frühzeitig aufdecken und den Usability-Status-Quo ermitteln.
Hier ein Vorschlag, wie du das Ganze angehene kannst:
1. Kenne alle Facetten deines Geschäftsmodells
Wer ist deine Zielgruppe, was sind deine Vertriebskanäle, wo erreichst du deine Zielgruppe und wie finanzierst du dich? Das sind Fragen, die du vorab klären solltest, um ein klares Bild deines Geschäftsmodells zu bekommen und deine Kunden optimal zu erreichen.
Hier bietet sich der Business Model Canvas zur Geschäftsanalyse an. Der Business Model Canvas ist ein strategischer Ansatz, der bei der Entwicklung neuer Unternehmen oder der Analyse des Zustands eines bestehenden Unternehmens angewendet wird. Er besteht aus 9 Bausteinen zur Vervollständigung und zum Vergleich der Value Proposition (Wertversprechen) des Unternehmens, der Infrastruktur, der Finanzen und des Kundenkreises. Der Business Model Canvas ist eine schnelle und einfache Methode, um in kürzester Zeit einen kompakten Überblick über dein Business zu bekommen.
Einen weiteren Ansatz stellt der Lean UX Canvas dar. Hier handelt es sich um ein Tool zur Visualisierung und Dokumentation eines Problemraums, ähnlich dem Business Model Canvas.
Der Lean UX Canvas kann eingesetzt werden, um Teammitglieder auf mögliche Probleme aufmerksam zu machen, potenzielle Lösungen zu finden und herauszufinden, wie die Lösung so verfeinert, damit sie schnellstmöglich implementiert werden kann.
Vorlagen zum Download:
2. Kenne deine Zielgruppe
Bei der Entwicklung oder Weiterentwicklung nutzerfreundlicher Webshops ist es eine große Herausforderung die Motivationen und Bedürfnisse verschiedenster Zielgruppen zu verstehen und zu berücksichtigen. Hier verschaffen dir Personas einen echten Mehrwert.
Personas sind fiktive Nutzer deiner Zielgruppen und genau wie reale Nutzer haben sie Bedürfnisse, persönliche Einstellungen, individuelle Fähigkeiten und Ziele. Du kannst Personas nicht nur dazu nutzen, um deine Zielgruppe besser zu visualisieren, sondern auch um gewisse Muster im Nutzerverhalten aufzudecken. Je nach Zielgruppenanzahl ist es sinnvoll 4-6 Personas zu entwickeln. Jede Persona hat eigene charakteristische Bedürfnisse, und vertritt jeweils einen Nutzertyp deiner Zielgruppe.
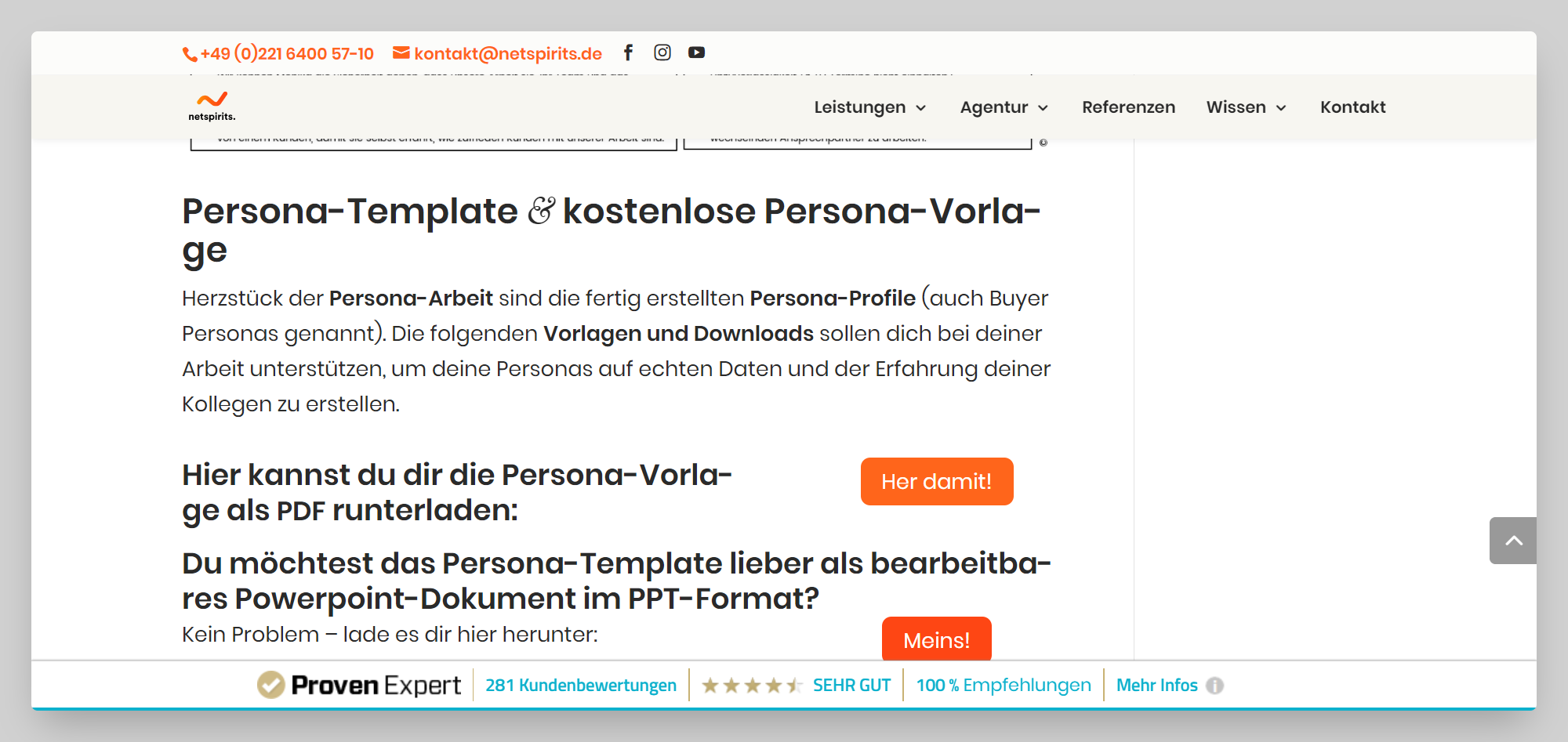
Vorlage zum Download:
- Personas (Du musst etwas nach untern scrollen bis du hier 👇 bist!)

3. Stelle deine Kunden in den Fokus
Nachdem du jetzt bestens über dein Geschäftsmodell sowie über deine Kunden Bescheid weißt, kannst du nun deinen Kunden in den Fokus des Unternehmens stellen.
Zwei Methoden, die du hierfür verwenden kannst und die bereits in einigen anderen Unternehmen zur Anwendung kommen, sind der Value Proposition Canvas und das Customer Journey Mapping.
Der Value Proposition Canvas ermittelt das grundlegende Nutzenversprechen deines Unternehmens/Onlineshops ausgehend von deiner Zielgruppe. Customer Journey Mapping hingegen fokussiert sich darauf, relevante Prozessabschnitte deiner Zielgruppe (z.B. die Interaktion mit dem Unternehmen) detailliert zu beschreiben und auf diesem Weg Aktivitäten aufzudecken, die neue Mehrwerte schaffen oder negative Kundenerfahrungen minimieren.
Wenn du herausfinden willst, was die wirklichen Empfindungen und Bedürfnisse deiner Zielgruppe sind oder was wirklich hinter den Interessen und Verhaltensweisen steckt, dann eignet sich Empathy Mapping sehr gut als Methode dafür.
Hier geht es darum, sich in einen fiktiven Prototyp-Kunden hineinzuversetzen und seine Gefühle, Gedanken und Handlungen nachzuempfinden und zu notieren, was ein hohes Maß an Empathie verlangt. Die Methode solltest du am besten im Team anwenden, um verschiedene Blickwinkel zu berücksichtigen, die dann schlussendlich zu einem “schärferen” Bild deiner Nutzer beitragen.
Vorlagen zum Download:
4. Kreiere ein optisch ansprechendes Design
Sind die technischen Anforderungen für eine gute Usability erfüllt, solltest du dich auch der individuellen Gestaltung deines Onlineauftrittes annehmen.
Egal ob Website, Onlineshop oder Produkt - ohne ein optisch ansprechendes Erscheinungsbild wendet sich der User schnell anderen Dingen zu. Solltest du beispielsweise eine hohe Bounce-Rate haben, dann überprüfe dein Design und gleiche es mit deiner Zielgruppe ab.
Hier solltest du auf folgende Punkte achten:
- Einfache und effektive Bedienung
- intuitive Navigation
- qualitativ hochwertige/gut aufgelöste Bilder
- strukturierte Texte
- Verwendung von Design-Standards
- Lesbarkeit
- Farben abstimmen
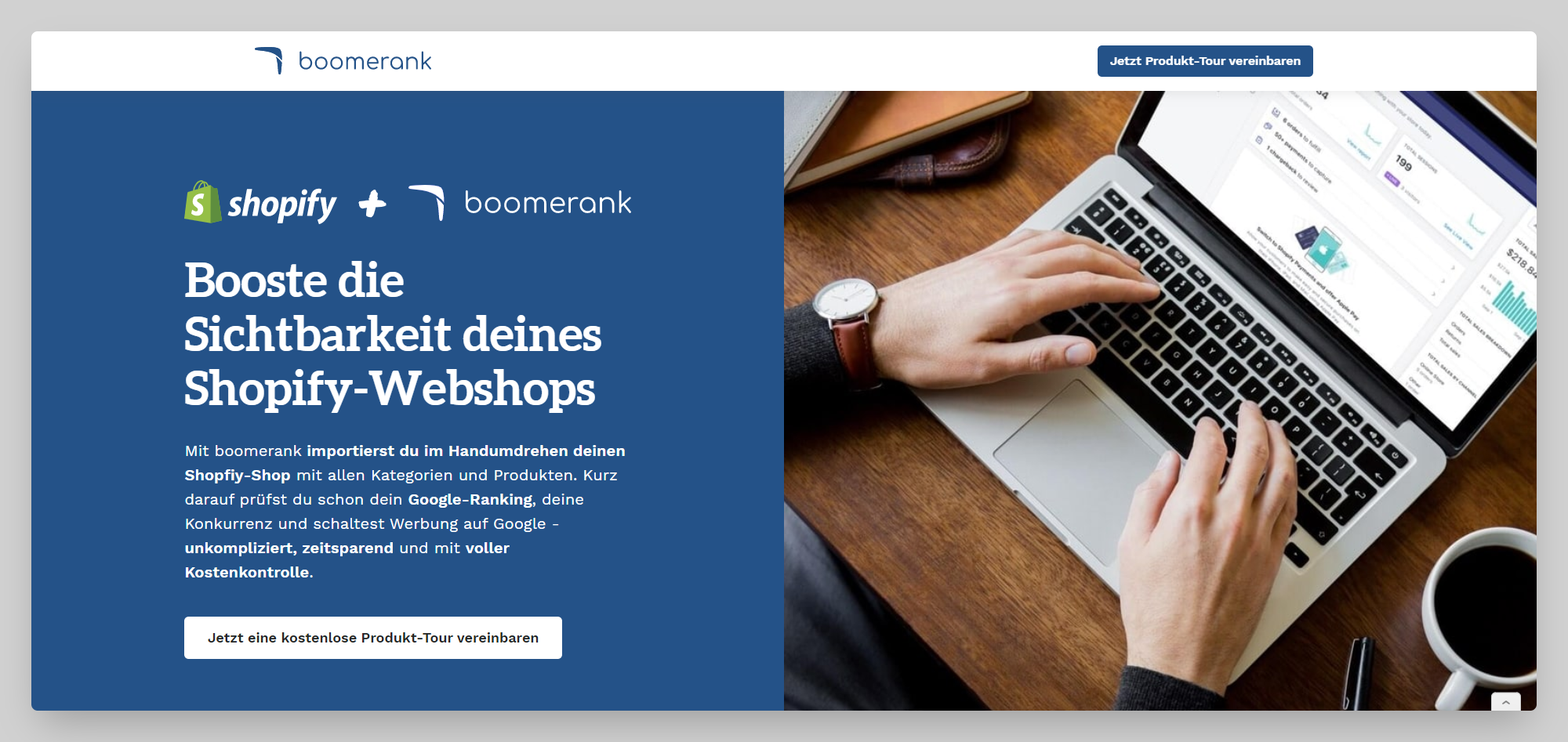
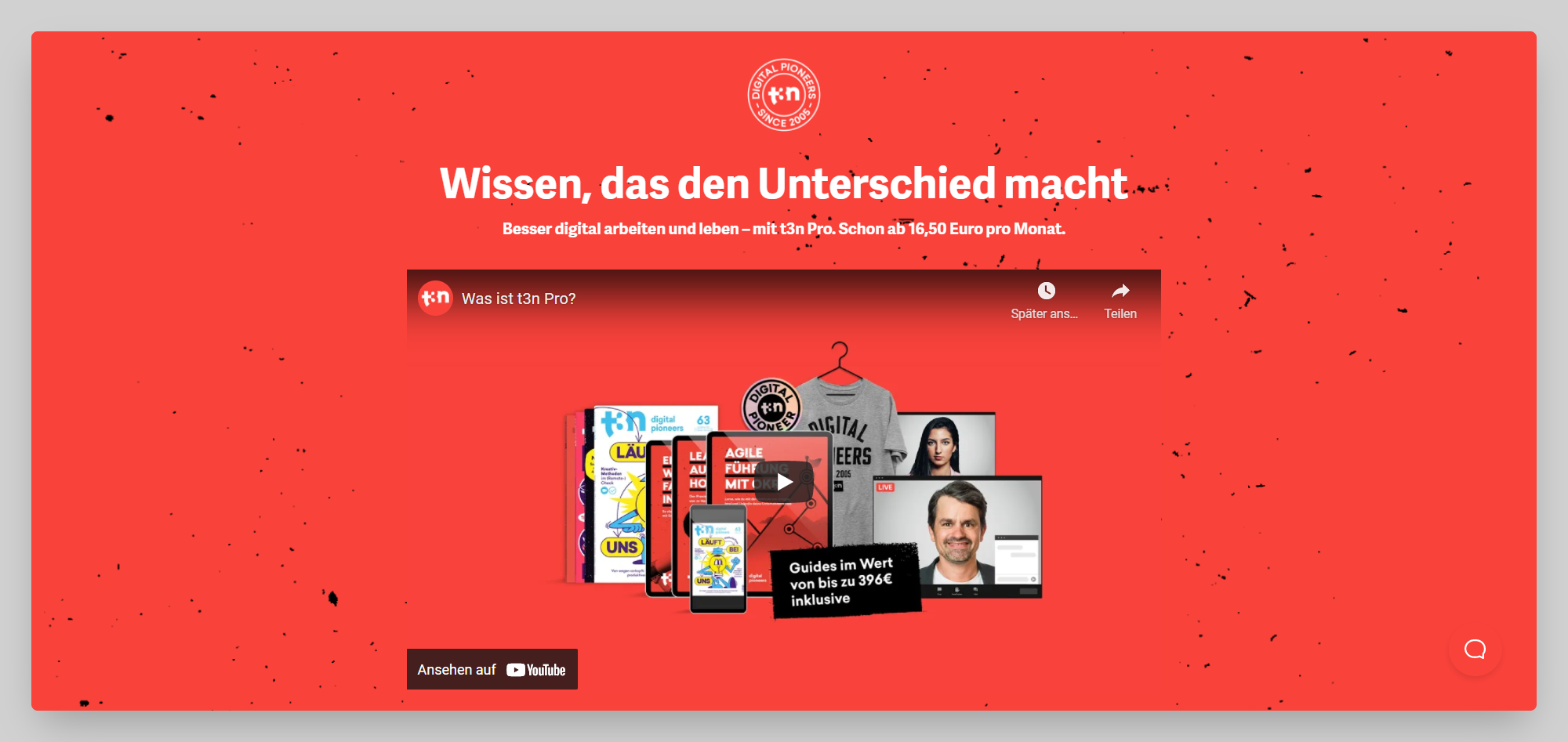
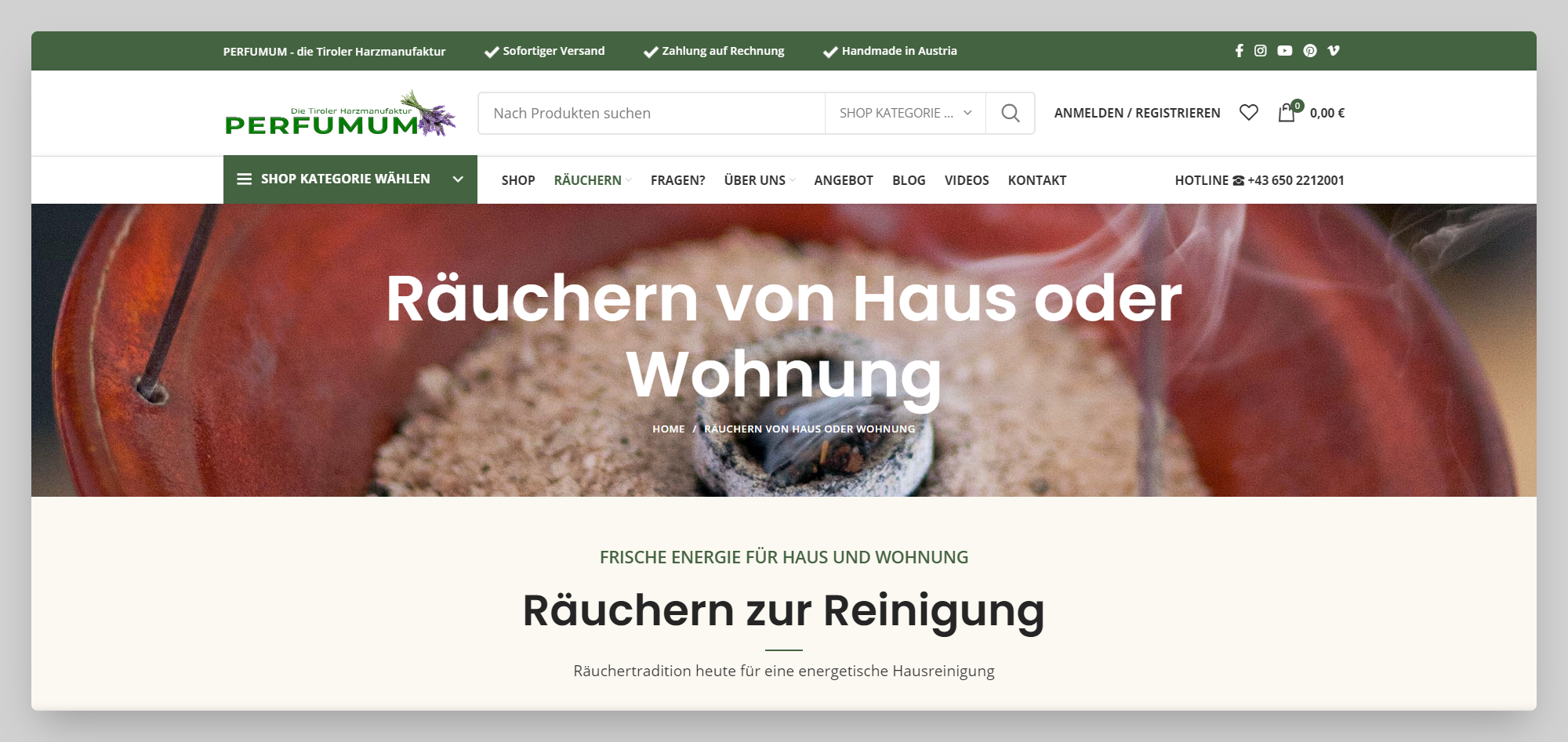
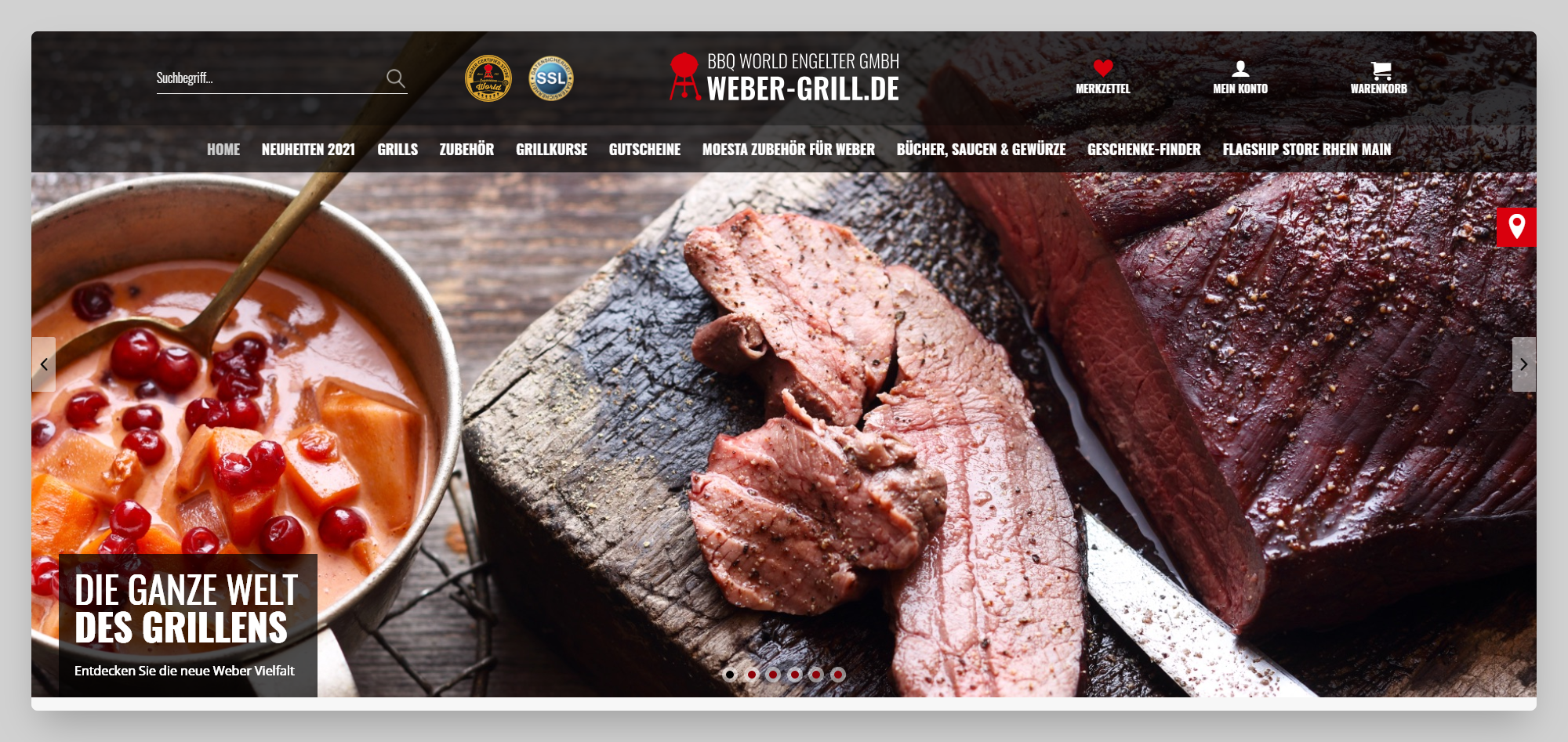
Beispiele für ansprechende Landingpages:




5. Sprich die Sprache deiner Kunden
Aber nicht nur das Design soll ansprechend sein. Auch die Art, wie du mit deinen Usern kommunizierst ist entscheidend, ob die User Experience gut ist, oder nicht. Wichtig ist, dass du dabei authentisch bleibst und eine passende Kommunikationsart wählst, die zu deinem Unternehmen und deiner Branche passt. Einmal ausgewählt, sollte sich diese wie ein roter Faden über alle Kanäle hinweg ziehen.
Entscheide dich zwischen:
- “Du” oder “Sie”
- Verspielte oder neutrale Wortwahl
- Emojis oder keine Emojis
Beispiele für eine persönliche Ansprache:

Shopstory setzt auf die "Du"-Ansprache.

Wir nutzen des weitere eine persönliche und einfache Wortwahl und unterstreichen diese mit handgezeichneten Icons.
Zusammenfassung der anfänglich wichtigsten Schritte für eine erfolgreiche User Experience:
- Kenne alle Facetten deines Geschäftsmodelles durch das Ausfüllen eines Business Model Canvas.
- Kenne deine Zielgruppe durch Personas.
- Stelle deine Kunden in den Fokus durch Empathy Mapping und Customer Journey Mapping.
- Kreiere ein optisch ansprechendes Design.
- Sprich die gleiche Sprache, wie deine Zielgruppe.
Lade dir zusätzlich die kostenlosen Unterlagen und das Video unseres UX-Webinars herunter und bekomme mehr praktische Einblicke.
Quellen (Zuletzt abgerufen am 06.05.2021):
- https://www.usability.de/usability-user-experience.html
- https://de.ryte.com/wiki/User_Experience
- https://www.braintrust-group.de/impuls-des-tages/empathy-mapping-der-zielgruppenentwirrer-fuer-b2b-unternehmen/
- https://spin.atomicobject.com/2019/10/02/lean-ux-canvas-intro/
- https://unternehmer.de/lexikon/online-marketing-lexikon/user-experience
- https://www.usability.de/leistungen/methoden/personas.html#:~:text=Hier%20bieten%20Personas%20einen%20echten,Muster%20im%20Nutzerverhalten%20deutlich%20machen.
- https://www.ionos.at/digitalguide/online-marketing/verkaufen-im-internet/empathy-map/
- https://blog.hubspot.de/marketing/user-experience
- https://www.testingtime.com/blog/usability-ux-cx-optimieren/
- https://de.ryte.com/wiki/Customer_Experience
More to Explore
Discover more insights from our latest articles
© 2025, Shopstory









